To craft an effective SEO strategy, it is always important to know which direction the “winds of the web” are blowing. Since 2015, these winds have been blowing powerfully in the direction of mobile usability, with no signs of letting up any time soon.
Mobile as a Priority
In 2015 the web experienced an epic milestone when, for the first time ever, mobile search queries on Google overtook desktop queries as the most common search interaction.
To respond to these user changes, Google had to make a pivot in the way in which it evaluated web content for consumption. Traditionally Google would only appraise the relevancy of desktop results, though this strategy was no longer practical as most users were looking for mobile results.
Starting first with making mobile usability an official ranking factor, Google introduced a string of software updates that would shift priority from desktop to mobile versions of websites. The end goal for Google is to enforce a mobile-first indexing policy, a policy where only the mobile versions of web-content will be indexed and ranked.
With a 2021 deadline for bringing this mobile-first plan to fruition, the biggest obstacle will be creating a strong mobile SEO strategy to satisfy Google’s current standards.
Enter mobile to desktop parity.
What is a Mobile Parity Audit?
A parity audit consists of two or more versions of the same web page (e.g. desktop and mobile) being crawled in order to find differences and spot-check for errors.
While mobile and desktop versions will differ somewhat to accommodate user experience needs, it’s important to make sure that the content on both pages match.
Even though your mobile page should be considered the authoritative version, pages are still being regularly crawled by a desktop user-agent as of 2021.
Until this changes, it is a good practice to make sure that the content on both pages mirror each-other as much as possible. Aside from finding content disparities, a parity audit is a great way to learn about many optimization opportunities that had been hidden from view.
Is a Mobile to Desktop Parity Audit Important?
In short, yes. Since desktop versions have been the priority for so long, it’s common for desktop pages to provide better optimized content and user experiences than their mobile counterparts.
A study conducted in 2021 upheld this theory by finding that the average mobile webpage has a lower word count than their desktop version. This makes sense as websites have typically thinned out mobile content to minimize the need for users to scroll.
Discrepancies have also been found in everything from header tags, to internal links, to JavaScript. Performing a parity is a great safety-net to make sure that vital information is being indexed regardless of the platform.
Consistency is key here.
How to Conduct a Mobile to Desktop Parity Audit
The first step is to complete site crawls — one for your mobile version and one for your desktop version. Aside from the differing user agent, it’s important that both these crawls be configured in the same manner.
Once the crawls complete, you then review collected data sets and compare them to each-other.
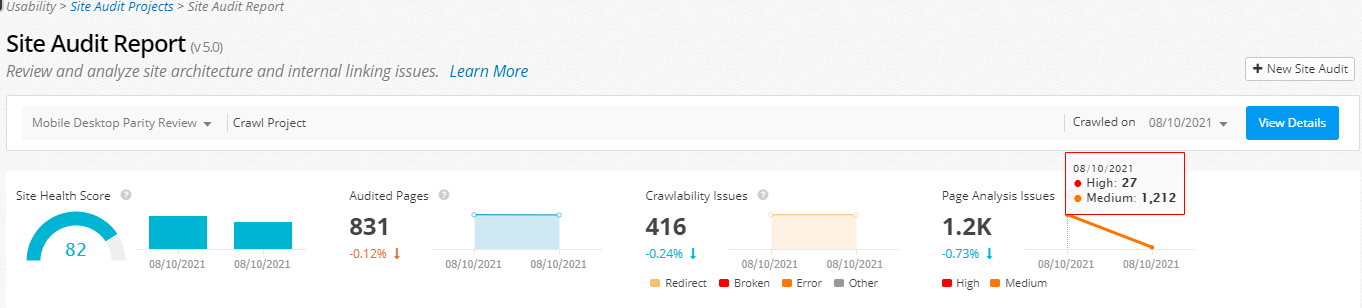
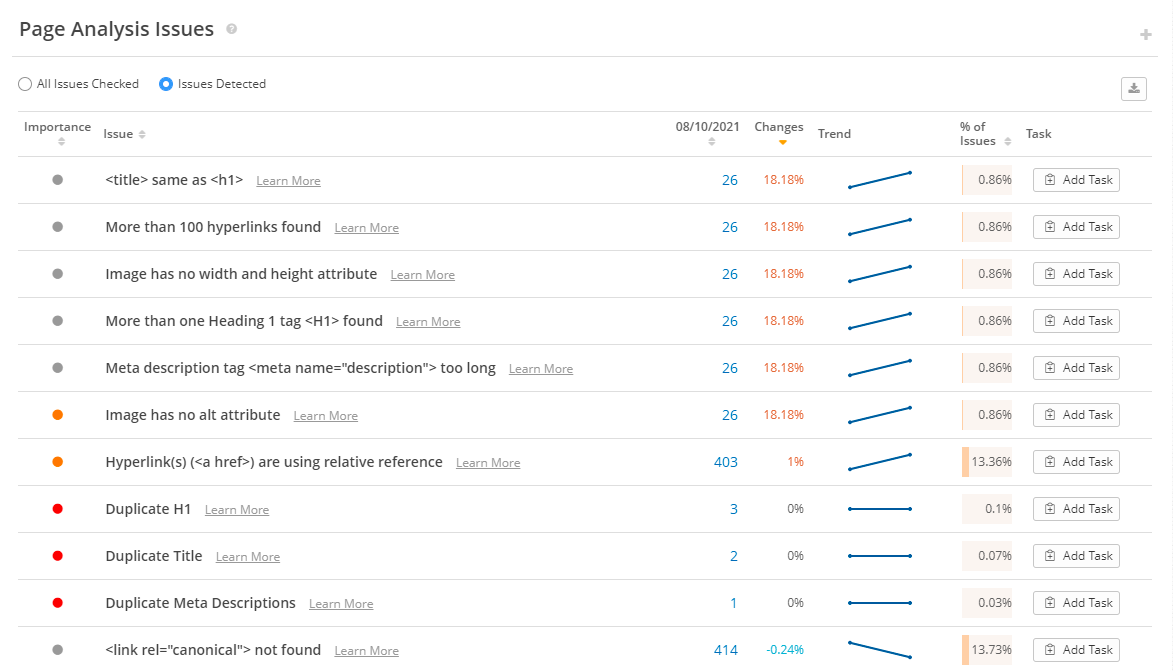
With seoClarity’s fast and efficient built-in crawler, you’re able to easily compare multiple site crawls directly from the platform without having to download and rearrange the data sets.


This allows you to crawl the mobile version and then the desktop version in one crawl setup to see what the overlay is and any potential missing information.
This makes the parity process much simpler, and the takeaways more transparent. It also doesn’t hurt to do a visual check and see the differences firsthand.
Recommended Reading: Complete SEO Audit, Crawler Capabilities: Fundamental Part of an SEO Platform
While the audits themselves provide a great deal of detailed information, here are the common inequities we see when comparing mobile with desktop sites.
Parity Audit Checklist
1. Page Count
Is there a difference between the amount of pages being crawled between both versions? If there is, this may be the result of missing internal links.
2. Word Count
The majority of mobile sites will have a lower overall word count than their desktop counterparts. This is again likely to decrease the user’s need to scroll for additional content. It’s important to identify the content that is being removed between the two versions. If content isn’t available to the mobile user-agent, then that content isn’t being factored into the overall ranking. (If the content doesn’t hurt mobile rankings, then there’s no need to include it.)
3. Headers & Meta
Make sure that your metadata (including titles, descriptions, and H1 tags) are uniform across all versions. If they are different, this will make it difficult for Google to crawl and index your pages appropriately.
4. Internal Links
Another common inconsistency, many websites will eliminate things like sidebars and foot links, and make large-scale menu changes to the mobile version so it doesn’t seem as cluttered. This is an error, as internal links provide important opportunities to organize content, offer new pathways for site exploration, and provide Google with crucial page context.
Failure to include the internal links changes the entire site structure that could lead to a variety of problems down the line.
Recommended Reading: The Ultimate Cheat Sheet on Internal Link Analysis for SEO
5. Structured Data
If your site contains schema for SEO, make sure it is represented across all versions to give both Google and the user key context over the intent of the page. For mobile, some important structured data to include would be breadcrumbs, product, and VideoObject.
Other Areas to Explore
- Page status consistency
- Canonical Tags & Pagination
- Image Alt Text
- Page Speed
- Ad Placement
- Visual Content
- JavaScript Rendering
Throughout this process, it’s important to balance two truths:
- Your mobile version is the main version of your site. Approach your sites with a mobile-first mindset. Google Search Central has a great resource on the best practices of mobile-first indexing.
- Your desktop version is still indexable for the time being, so don’t hold off on optimizing it just yet.
With these truths in mind, take some time to conduct a parity audit to make sure that all of your SEO ducks are in a row.







Comments
Currently, there are no comments. Be the first to post one!