SEO pagination is what occurs when related content on a website has to be divided into several pages to be easily manageable. This can happen on an e-commerce site where a number of products are being offered, such as a line of dresses. It also appears frequently on news and publishing sites where long articles are broken into many pages for readability. You will also see sequential URLs on local directory sites and rating pages like Yelp. While it is often necessary to offer the best user experience, there are also potential SEO downsides to using the pagination approach.
Possible Issues with Pagination
Duplicate content penalties are the most common potential pitfall from pagination. If you have 100 necklaces on a website that are broken down to show 10 to a page, all ten of those pages may appear identical to search engines. They will probably have the same page title, tags, and meta descriptions.
These dupes can dilute your site's link equity. Any benefit of backlinks will be split among many pages.
When Google has to crawl through too many links, the search engine may rank the pages as 2-n pages instead of as main category pages.
If you want all of your pages to be indexed and ranked, Google recommends that you pursue one of the following three options:
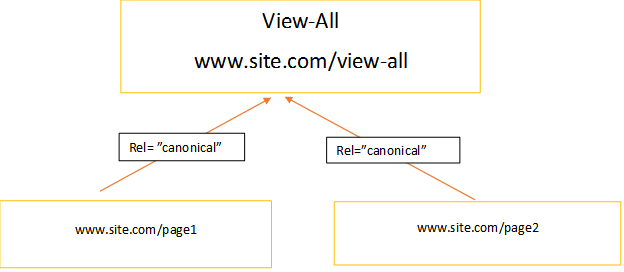
1. Canonicalize to a "view all" page.
In addition to the numbered pages, you should also have an option for your visitor to view all pages. Add rel=canonical to your component pages to let Google know that the view all page is the one you want in the search results.

2. Indicate re=next and prev.
If you do not have a View All page as an option, this is the next best choice. This markup gives Google strong hits that the pages should be treated as pages in a logical sequence, which consolidates their linking properties and results in searches being sent to the first page. While this can assure that your category is listed, it could mean that more specific relevant results do not show up in the search.
Let's say you have content paginated into the URL's:
www.sites.com/category.html
www.site.com/category_page2.html
www.site.com/category_page3.html
www.site.com/category_page4 html
On the first page, www.sites.com/category.html, you'd include on the <head> section
<link rel ="next" href="http://www.site.com/category_page2.html" />
On the second page, www.site.com/category_page2.html:
<link rel ="next" href="http://www.site.com/category_page3.html" />
<link rel ="prev" href="http://www.site.com/category.html" />
On the second page, www.site.com/category_page3.html:
<link rel ="next" href="http://www.site.com/category_page4.html" />
<link rel ="prev" href="http://www.site.com/category_page2.html" />
And on the last page, www.site.com/category_page4 html:
<link rel ="prev" href="http://www.site.com/category_page3.html" />
3. Do nothing.
Pagination content is very common. Google does a good job returning relevant results to users when its spiders find it. To ensure that you are not harmed by this practice, try searches for items on latter pages. If all works well, leaving it alone should be fine.
In the end, it's important to consider what your users prefer and what will make effective use of your time. By treating pagination appropriately, you can ensure that your site is indexed properly to give users the best results.