Redirects for SEO:
The Ultimate Guide to SEO Redirects

Full power of seoClarity platform to scale enterprise SEO to earn the search visibility you deserve. It provides all SEO data, metrics, and capabilities seamlessly integrated for the fastest, most scalable insights.
Accurate, reliable rank tracking with unlimited keyword capacity and competitive comparisons with rankings in 180+ countries.
Access the entire search landscape and uncover content opportunities with the largest and freshest keyword data set which covers 30+ billion keywords in 170 countries.
Create relevant content and connect with your audience by leveraging the industry's only built-in, AI-driven content workflow.
Connect SEO efforts to measurable KPIs from rankings to site conversions with the only interactive, real-time SEO analytics platform.
Create a strong site foundation and an exceptional user experience with the only SEO platform that includes site audits with unlimited crawls.
Access rankings for any domain, sub-domain, URL and backlink index with the only SEO platform to offer unlimited competitive comparisons.
Get 10x more SEO projects done with an SEO execution platform to resolve page issues, test optimizations, deploy schema, and more!
Access the entire seoClarity Data Ocean for your data science, analysis, or machine learning projects.

A redirect is a way to forward a person from a URL that may be temporarily or permanently inaccessible to another, relevant URL.
The primary purpose of using redirects is to provide a good user experience. Instead of landing on a no longer existing page, a person is automatically redirected to another asset on the topic, allowing them to continue their research.
Unfortunately, redirects can affect more than the user experience. In fact, they can influence and affect many aspects of an usability and SEO strategy.
For that reason, we believe it is critical that SEOs understand how redirects work, and how to use them properly to retain link authority, rankings, and traffic.
That’s also exactly why we’ve created this guide.
So, from the content below you’ll discover:
Finally, at the end of this guide, we also answer some of the most frequently asked questions about redirects.
But let’s begin at the beginning.
A redirect is a method of setting up a connection between an old, potentially no longer existing URL and its active counterpart. Using a simple line of code - more on this in just a moment - a webmaster can specify such a connection and redirect anyone trying to access the old URL to the new page.
In its simplest form, a typical redirect looks like a command given to the browser (or a server) to forward a visitor to another page.
For example, this redirect code permanently moves visitors trying to access page A on a domain to page B:
301 Redirect - https://www.mydomain.com/pageA.html to https://www.mydomain.com/pageB.html
With such a redirect command in place, anyone trying to access the /pageA.html file through their browser will be automatically forwarded and will see, /pageB.html instead.
Don’t worry if you don’t understand the code above or what its various elements mean. We’ll discuss that in more detail.
I’ve alluded to one potential scenario - when a page becomes temporarily or permanently inaccessible - however, redirects help with other purposes too.
First of all, redirects help both visitors AND search engines, particularly when the content is moved or becomes inaccessible.
For visitors, redirects help provide a good user experience. Instead of landing on a 404 page, and having to find other relevant content on the topic on their own, a webmaster may build a redirect connection and ensure that visitors always land on the information they seek.
For search engines, redirects mean that their crawlers don’t have to analyze and make sense of broken URLs or internal links. Instead, the engine can save the crawl budget to see live content, understand it and index it properly.
Although we will talk about specific redirect use cases at length later in the guide, it would make sense to illustrate the above with some examples.
So, when would you use a redirect?
We’ve discussed a handful of redirects already, and if you looked closely, you may have noticed that they all differ from one another. Some redirect content permanently, others forward visitors to another URL only temporarily.
Also, some redirects move the entire contents of a website while others target specific assets and so on.
Let’s shed some light on this and discuss the different types of redirects.
In general, we divide redirects into two categories:
Server-side which, as the name suggests, operates on the server levelAs the name suggests, the server side redirect occurs on the server. A HTTP request for a file is received by a server, and answered with an appropriate status code, indicating the redirect and its nature - permanent or temporary.
There are a number of server-side redirects. The most common are:
A 301 redirect is a server-side redirect that permanently redirects users from one URL to another. 301 redirect is an important redirect from a SEO perspective.
There is a reason why this redirect is referred to as permanent. It, to put it in the simplest terms, tells the search engine that the original URL is no longer in use and has been replaced by the other page.
Based on this information, Google and other search engines will replace the original URL in their index with the one the redirect points to.
In many cases, they will also assign whatever link equity the original URL acquired to the new one as well.
301 should be used when you’ve removed or deleted a page permanently from the site’s architecture, yet want to preserve its traffic, rankings, and links.
Do not use the 301 redirects if you might ever consider publishing the original URL again.
Examples of use cases for the 301 redirect.
301 redirects can actually aid SEO, as the redirect will forward practically all of the original page’s PageRank to the new one.
This means that, after the redirect, the new page will have about the same authority as the original content that you’ve redirected.
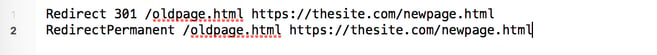
The easiest way is by specifying the redirect in the .htaccess file in the server’s root folder. You can write the code in two ways, as pictured below:

The first part defines the redirect (“Redirect 301” or “RedirectPermanent”). You follow it by the slug of the old URL you are redirecting from. Since the command resides in the root server of that domain, there is no need to include the full URL here.
The final element is the full URL of the redirect destination.
Note that although you might be redirecting pages on the same domain, you must provide the full URL for the destination.
This redirect helps forward traffic to a new URL only temporarily. You should use it whenever you need to block user access to a particular page for a limited time.
The “302” status code in its name indicates that the file (a document or a web page) has temporarily moved to another URL.
You should forward URLs with the 302 redirects only when the original destination becomes inaccessible for a limited time, and you will want to make it live again. The most common examples of such situations include:
If you know that the page has moved to a new URL permanently. In such a case, use the 301 redirects we described above.
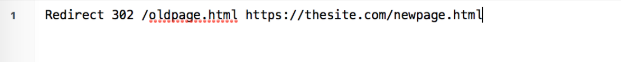
The 302 Redirect works almost identically to its permanent counterpart, and its code differs only in the response code you use to describe it. For example:

Note the “302” response code instead of the 301 we used to redirect a URL permanently.
Because the 302 redirect is temporary, it does not pass page authority from the old URL to the new URL.
This means that the new URL will not inhibit the original file’s authority or links, and search engines will always consider it separate from it.
The 303 Redirect works similarly to the 302 temporary redirects. It tells the browser (and the search engine) that the resource it tried to access has been replaced with another one.
There is one difference between the two, though. The 303 redirect is not cacheable, meaning that the search engine will not include it in its cache. This is important if you might be changing destination targets for the redirect, and don’t want any of those pages to get cached by Google.
The use cases for the 303 Redirect are almost identical to the 302. However, as stated above, if you plan to change the target for the redirect during the temporary redirect, the 303 method is better suited.
Again, just like with the 302 redirects, 303 should never be used for permanent redirects.
The 303 Redirect has absolutely no impact on SEO, in fact. It does not forward page authority or links to the new URL and it is not cacheable by the search engine.
307 is another temporary redirect that differs from similar methods above by the way it is executed. Webmasters often use it instead of the 302 redirects if the request method cannot be changed for the destination URL.
In most cases, this means that the traditional GET method must be replaced by the POST one when initiating the redirect.
Typically, the 307 redirects are used in conjunction with a form action that requires specific POST redirect.
Just like any other temporary redirect, the 307 should never be used when forwarding traffic from one URL to another permanently.
The 307 redirect has no impact on SEO.
This is the permanent counterpart of the 307 redirects. The 308 redirect forces the request method to be the same as the original request.
This redirect method works particularly well when a company is moving a very complex website with a lot of forms with the POST method.
The 308 redirect is the wrong choice for all occasions in which cacheability can lead to unexpected negative behavior.
Unlike server-side redirects, these options do not execute on the server-level but happen in the browser as it tries to access a specific file.
In general, the client-side redirects work when a webmaster has no ability to set up or control the server behavior. A good example of this is not being able to access the .htaccess file on the server to specify the redirect.
There are some drawbacks of this type of redirects for SEO. Namely, not all browsers support these redirects, and might not redirect the user correctly. Also, search engines may not pass the page authority from the original content to the redirected page.
Finally, client-side redirects break the back button, often looping visitors to the URL they were redirected to.
There are two main types of client-side redirects:
The Meta Refresh redirect resides in the <HEAD> section of the file you want to redirect, and forwards the browser to another destination when it is trying to access it. It’s used to instruct a browser to refresh a page or load another URL after a certain number of seconds.
The redirect code looks like this:
<meta HTTP-equiv="refresh" content="0; url=http://domain.com/other-url/">
One notable use case for those redirects was to push users to doorway pages containing different, often commercial in nature, content than the page the person thought they were going to see.
It’s worth noting that such practices are against Google’s guidelines. Moreover, the search engine doesn’t recommend this redirect type for two reasons:
User Experience – Although the user never sees the original page as the redirect executes before they have a chance to, the file will reside in their browser history.
Processing time – for the redirect to work, the browser must parse the original URL, extract the redirect and initiate it before the person can see the forwarded page.
JavaScript redirects work similarly to the Meta Refresh method, although they require the client (a browser) to process JavaScript to access the destination URL.
The JavaScript redirect code resides in the <HEAD> section of the HTML file as well, and looks like this:
<script>location.href='http://www.example.com/';</script>
The two most common use cases for JavaScript redirects include redirects based on user interaction or device targeting, where the redirect detects a specific device and forwards a person to a page optimized for it.
Using JavaScript to redirect users can be a legitimate practice. For example, if you redirect users to an internal page once they’re logged in, you can use JavaScript to do so.
When examining JavaScript or other redirect methods to ensure your site adheres to Google guidelines, consider the intent.
Keep in mind that 301 redirects are best when moving your site, but you could use a JavaScript redirect for this purpose if you don’t have access to your website’s server.
The major downside to client-side redirects is the fact that they do not provide any information about the reason for the redirect. This, in turn, makes it harder for search engines to treat the redirect, also from the SEO perspective.

"Knowing which URL redirect to implement on your site will prevent future obstacles that can negatively impact your site's performance."
Neither of the redirects we described above is a typical SEO strategy. It doesn’t mean, however, that SEOs wouldn’t use redirects in their strategies. And so, below, you’ll find some of the most common use cases when SEOs implement or at least are heavily involved in the set up of the redirects.

If you’ve gone through a website migration before, then you know how challenging the process can be from both a technical and SEO point of view.
Much can go wrong, and if it does, the most common result for you is a loss of rankings, traffic, and conversions.
Need some help with your migration? Consider our website migration services for the assistance you need to come out ahead.
Setting up correct redirects helps ensure that none of the above happens because Google can index the new site, understands the relationship between old and new content, and passes the link juice from the former to the latter.
The most common scenarios for using redirects in a website migration project include:
The most common redirect types used in these scenarios are 301 Permanent and 302 Temporary, depending on the nature of the redirect.
Many global organizations want to display location-relevant content to visitors from their target markets. In such cases, launching GEO-location redirects helps to automatically serve the appropriate content to users depending on their location and/or language settings.
However, there are few things worth remembering when using Geo-location redirects. First of all, Google advises not to redirect based on the user’s IP address.
It can confuse its crawler too, and cause problems with indexing your content. Instead, the search engine recommends using ccTLD and Google Search Console settings to target international users.
In this case, the most common redirect type is the 302 Temporary. A website can also serve the right content dynamically.
A common redirect on websites with a separate mobile site. The redirect detects the type of a device a person uses to access the site and redirects them to the appropriate version, mobile or desktop.
Google recommends two implementations of this redirect - HTTP redirects and JavaScript redirects.
In some PPC or affiliate marketing campaigns, marketers prefer to specify redirects to the original landing page, rather than use the direct URL. In the case of affiliate marketing, it might generate many references to the URL online.
However, because of the nature of the affiliate agreement, Google might perceive those as bought links and penalize the site for not following the webmaster guidelines.
A temporary, non-cacheable redirect helps to protect the site from such a penalty while still allowing the traffic to arrive at the target URL.
When testing different variations of a page, the company must also use a temporary redirect that will forward some visitors to the alternative page to test its impact.
For these redirects, we recommend using temporary, non-cacheable redirects to prevent the alternative version to get cached, indexed and used to rank the original content.
As a matter of fact, Google recommends using the 302 redirect for this type of testing as well.
We’ve covered quite a lot of theory regarding redirects and how they can affect an SEO strategy. You know what redirects are, how they work, and when to use them and how.
So, let us show you the most common mistakes SEOs make when implementing them in their projects.
Unfortunately, we see this happening too often. A company decides to migrate the website to a new domain, gets the new site ready, launches it and… hands the rest over to the SEO, expecting the traffic levels to continue as before.
The problem?
During the transition period, the new domain might have gotten crawled and indexed already. Because there haven’t been any redirects in place, Google now sees it as a duplicate of the old domain, and might, potentially, even penalize it for that.
To avoid that, have all the redirects set up before the new site goes live. Then, submit the new site to Google’s index via the Google Search Console and let the search engine follow and understand those redirects by itself.
For SEO purposes, the topical relevance is critical for a redirect to work. Redirecting to a random page will, most likely, have no effect on your SEO.
Failing to understand the connection between the two pages, Google might not pass the link authority between the two, reducing the redirect’s positive impact on SEO.
As a rule, when redirecting, always forward traffic to the closest, most relevant alternative to the original page.
This is a common scenario. You create a newer version of a page and redirect the old one to it. But then, you create another version and set up another redirect and so on.
Over time, what used to be a single redirect becomes a chain of three, four or more redirects. Now, it makes little difference for your users, they never see the many jumps from the original page to the target destination. But Google does.
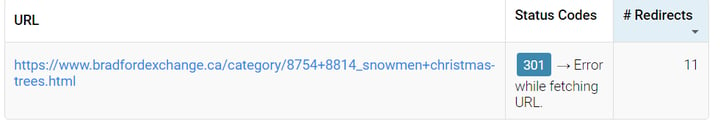
As a matter of fact, the search engine’s crawler might stop following the chain after two redirects, resulting in never accessing the newest page.


Another downside of having too many redirects is higher latency that can affect the user experience. Remember that each redirect is a server request that needs to be processed.
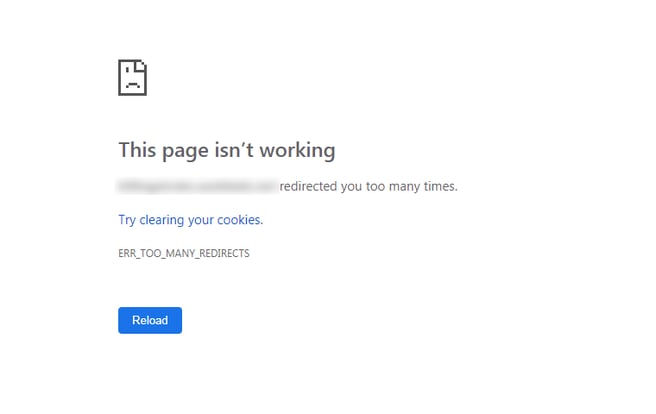
On slower connections, this might result in longer page load time for a user. Similarly, multiple redirects may trigger the “too many redirects error,” preventing the person from ever reaching the end of the chain.
Technically, it’s not a problem if a large portion of your site redirects somewhere else. Having said that, having such a situation could have an effect on the crawlability of your website.
Search engine crawlers have a limited time to go through all your content - the Crawl Budget. Redirects may push them off the path and use up the budget for unnecessary redirect jumps, instead of evaluating the content that matters.
As a best practice, when moving pages you should implement 301 redirects from the previous URLs to the new ones and keep them active for at least 1 year.
We’ve talked already about the importance of having redirects set up right away during the migration project. However, a common mistake here is not to consider any existing redirects that are already in place on the old site.
These redirects from previous migrations or updates catch older URLs linked on external websites or bookmarked by users.
If older redirects are simply removed, these external links and bookmarks will lead to 404s (or worse, HTTP 500 server errors depending on how these old pages are handled).
If these old redirects are kept as they are, and new redirects added without any consolidation with these existing redirects, and this creates redirect chains we’ve talked about above.
Old redirect: older-page-A→ current-page-B
New redirect: current-page-B → new-page-C
While we could plan to have A → C
To avoid this, reassess existing redirects as a whole and consolidate them to reduce any potential chains.
For the end, let us offer you some of the best practices for setting up SEO redirects. Follow these strategies, and you’re unlikely to encounter any problems with your redirects.
When setting up redirects, always target the most relevant and preferred version of the target URL. This is particularly important when the website generates URLs dynamically, and can have multiple URLs for the same page.
We’ve covered this issue already. However, given its importance, it’s worth recapping it again. Always redirect to the most relevant alternative to the original URL to retain topical relevance.
Do not set up more than two simultaneous redirects. If possible, reassess your redirects and consolidate them to eliminate the chain.
Redirects are something you often set and forget. But the site changes constantly and old redirects might need reevaluating.
Perhaps some temporary redirects are not needed anymore and can be lifted or changed to permanent to forward the link equity between the two URLs, finally.
As a rule, the sitemap should not include redirected content. Instead, it should only list the final, target URLs for each redirect. Evaluate your sitemap regularly, particularly if its created automatically by your CMS system, to identify redirects to remove and replace with live URLs.
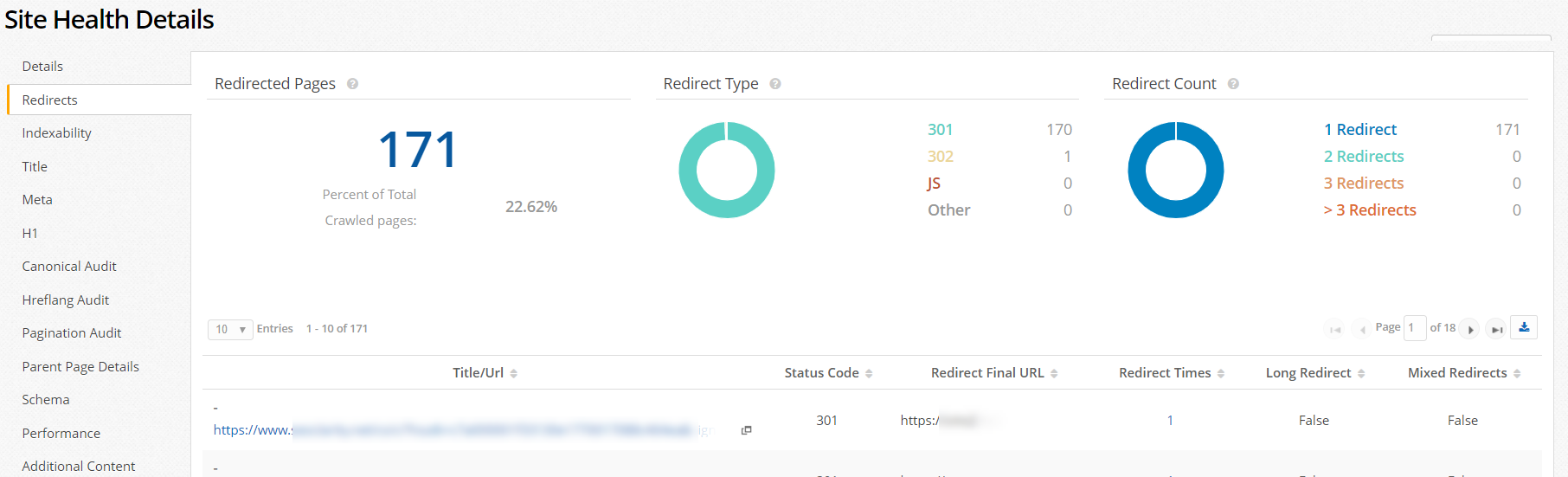
seoClarity's Site Audit technology offers insights into all URL redirects along with your associated URLs throughout the platform.
Here's a screenshot from the platform that offers the detail on the number of redirects and how many redirect paths the pages have.

seoClarity is also unique in displaying associated URLs within the platform so you can report on your site analytics and rankings by page and associated pages.
This issue comes up when you have URLs from the previous year which are now redirected to the new URLs.
In your reporting, seoClarity allows the previous URL to be associated with the new URL so you can easily report, analyze, and discover opportunities or losses quickly at the URL level.