Over the years, how we explore potential marketplaces has changed as more customers choose to shop online rather than in-person.
This means that digital marketers and SEOs must rethink how they present their products online and use every tool in their arsenal to win search visibility and sell their products or services.
One such tool that can give ecommerce SEOs the upper hand is schema markup.
Now, there are many types of schema, but the product schema offers a bundle of information to users and search engines alike as it relates to e-commerce.
Below, we'll go over everything you need to know about product schema for e-commerce — from benefits to best practices.
Table of Contents:
What is Product Schema?
The product schema allows you to add specific product attributes to your product listings that can appear as rich results on the search engine results page (SERP).
These properties include:
- Price
- Reviews
- Ratings
- Offers
- Product Description
- Awards
- Product variants
- And more!
You can see the full list of properties for the product schema on schema.org.
The Benefits of Product Schema for Ecommerce SEO
There are many benefits of implementing product schema on your ecommerce site.
Here are some of the most impactful advantages.
Standing Out in the SERPS
Product schema often displays price, availability, review ratings, and other product qualities in the form of a rich result or rich snippet in the SERPs.
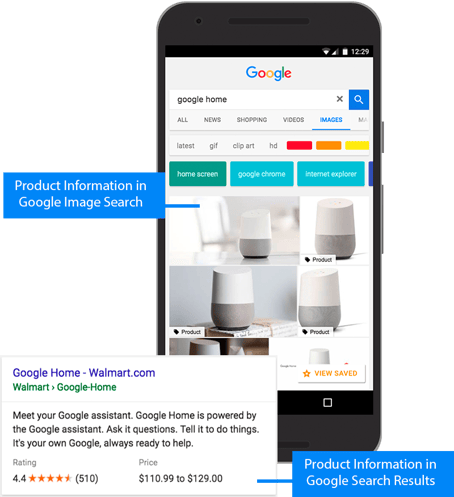
As a result, this schema type can increase the pixel space of your SERP listing. This enhances your content's visibility as shown here in this example from Google:

(A description, star rating, price range, and plenty more can appear alongside a product.)
These rich snippets draw attention and break through the noise of crowded SERPs.
Notice how some of the image results display a “Product” tag in the lower left-hand corner. This is another way that the product schema makes search results stand out to further drive engagement rates and conversions.
Recommended Reading: How to Optimize Your Google Shopping Product Feed
Increased Click-Through Rate
The added value that displaying various product qualities provides searchers also works to increase organic click-through rate (CTR).
Recommended Reading: Testing FAQ Schema for Greater Search Visibility and CTR
Look at the star rating in the example above. That could be the social proof needed to get a potential customer to click.
Alert Searchers to Price Drops
This schema type can also produce a Price Drop rich result which alerts searchers to a price change if you specify a price with the Offer property. Google analyzes the “historical average of your product’s pricing” to calculate the price drop.
 (Image Source: Google Search Central)
(Image Source: Google Search Central)
Shipping Information In the SERPS
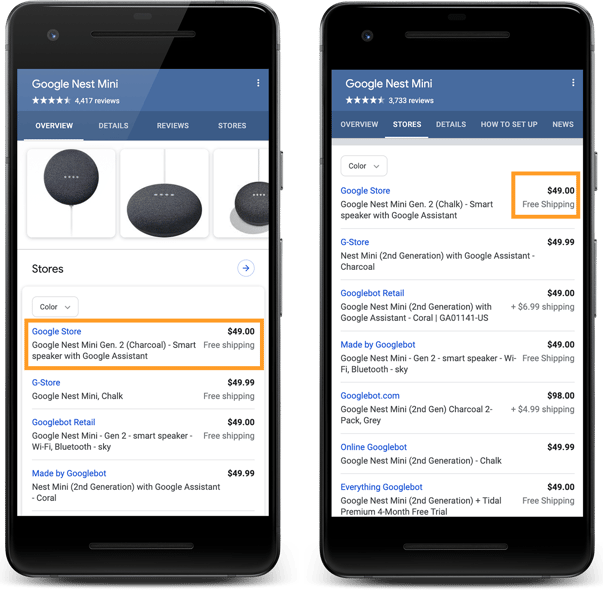
Another benefit of the product schema is being able to provide shipping information directly on the SERPs.
With the addition of the OfferShippingDetails structured data, you can specify if a product has free shipping or if there is a fee. This can be a determining factor in who a customer decides to do business with.
We cover the shipping details property in detail down below.

(Image Source: Google Search Central)
Best Practices for Implementing Product Schema
The product markup has many properties that can help both users and search engines understand the information on your pages — that is, if your pages meet the guidelines (i.e. the schema is used on a specific product page and the products are not adult-related).
Then, of course, there are best practices to follow when it comes to how to add schema markup to pages correctly.
For your content to display as a rich result on the SERPs, you must include the "name" property as well as either the "review," "aggregateRating," or "offers" property as a part of your product schema.
When one of these three is added, the other two become recommended properties — but at least one is required.
Review Property
If you choose to implement the review snippet to showcase reviews of your items, it has required properties of its own.
If you add the review schema, you must include the following required properties:
- author
- itemReviewed
- itemReviewed.name
- reviewRating
- reviewRating.ratingReivew
Recommended Reading: What, How, and Why for Review Schema
AggregateRating Property
If you add the AggregateRating property — which shows the average rating from multiple reviews — to your Product schema, you’ll also need to include:
- itemReviewed
- itemReviewed.name
- ratingCount
- reviewCount
- ratingValue
Note: For reviews and ratings, you must host the reviews and/or ratings on your own site. Third-party reviews are not allowed.
Offers Property
In order to properly add an offer to your product, you must include only one required property: price.
There are, however, many recommended properties, including the new isVariantOf property or the shippingDetails property which shows shipping costs and locations.
Let’s take a closer look at these properties.
Shipping Details Schema Markup
Shipping details can be used to highlight things such as:
- Free shipping
- Areas you do not ship to
- Customers’ shipping options
- Shipping cost by region
Below, we'll go over each of these options.
Free Shipping
To indicate that a product has free shipping, set the shippingRate to “0” for all regions where you ship that product.
If you have free shipping to the state of New York, for example, you would implement the following code from Google:
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "USD"
},
"shippingDestination": [{
"@type": "DefinedRegion",
"addressCountry": "US",
"addressRegion": ["NY"]
}]
}
Indicate Areas You Don't Ship To
The doesNotShip property specifies regions where shipping is unavailable. Google offers the example of shipping to the United States, but not to Alaska or Hawaii. In that case, the code used would look like this:
"shippingDetails": {
"@type": "OfferShippingDetails",
"doesNotShip": true,
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US",
"addressRegion": ["AK", "HI"]
}
}
Shipping Options
Products often have multiple shipping options for users to choose (i.e. overnight, standard, etc.). These choices affect the overall cost to ship so you can specify the costs and options with multiple shippingDetails properties.
Recommended Reading: Technical SEO Best Practices: Schema
Each option should then contain unique combinations of the shippingRate and deliveryTime. Google displays the data based on the cheapest option to ship.
Shipping Cost by Region
Shipping costs often vary depending on the location of the recipient, and a simple tweak of the code can inform customers in a certain locale what shipping would cost them — down to the zip code level.
Google uses this example to highlight the specificity that the schema allows for. Here, the shipping rate is $3.49 for all customers who live in zip codes 98100-98199.
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "3.49",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US",
"postalCodeRange": {
"postalCodeBegin": "98100",
"postalCodeEnd": "98199"
}
isVariantOf Property
Google also recently announced that it has expanded structured data support for product variants. This support makes it easy for e-commerce sites to distinguish between different product options within product markup.
For example, if your product varies in color, size, or pattern, you can add schema to the product page for all the variants. Then, in theory, your products should show up in the search results for all the variants, even though you only have one URL.
Avoid Using Product Schema on Product Category Pages
Another best practice is to avoid using Product schema on product category pages as it is specifically designed to describe a single, individual product or service.
A product category page is not about one product; instead, it's a listing page that showcases multiple products belonging to the same category.
Applying Product schema here would create a conflict and be misleading to search engines, as it would be trying to define a single product within a page that lists many. Instead, search engines expect ItemList Schema which tells search engines that the page contains a list of items that can be products or other entities.
Using Product schema on a category page will also create validation errors in schema testing tools, and could result in search engines not understanding your page correctly which negatively impacts its SEO.
How to Create Product Schema
Product schema can be written in JSON-LD, RDFa, or Microdata.
The length of the code depends on how many of the properties you choose to include. Since schema live in bundled hierarchies of each other, the code can be very minimal, or it can be like unpacking a nesting doll.
Google uses an example that includes multiple properties: name, description, brand, and even the product’s SKU number.
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": "119.99",
"priceValidUntil": "2020-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>
The code is then added to the page’s HTML, which can usually be done on the page’s advanced settings if you use a content management system.
Creating and Deploying Schema at Scale
Before you can add the code to your page, however, you first need to create it, which can present multiple challenges for some people.
Not everyone is trained with such technical acumen that they can write the code by hand. Even if you choose to follow the template above and switch out the information for your own, you can still become lost in the characters — one mistake ruins the whole code.
Fortunately, we have a solution for creating and deploying product schema at scale.
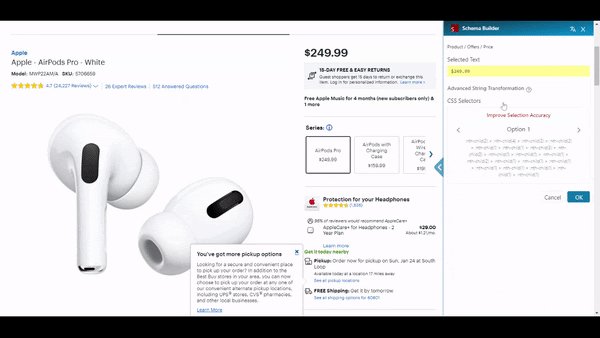
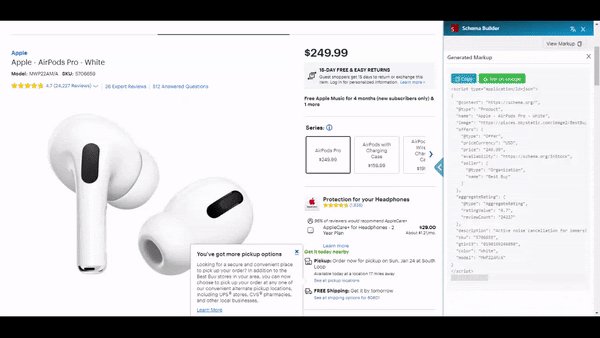
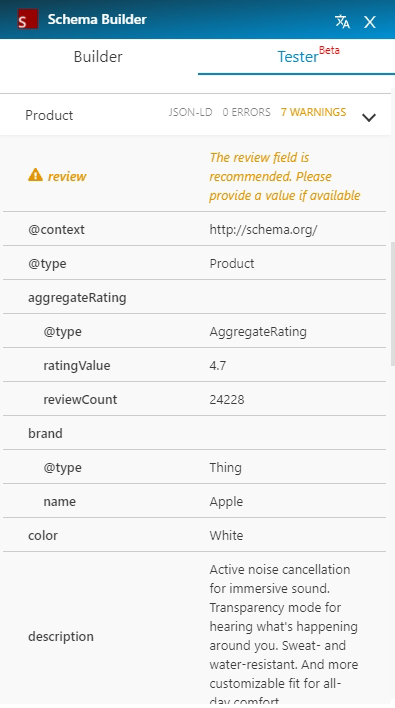
#1. Building Structured Data
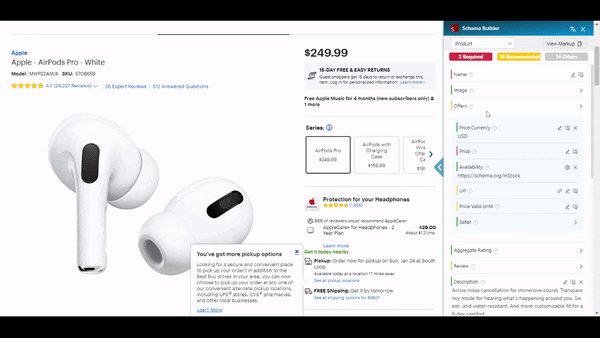
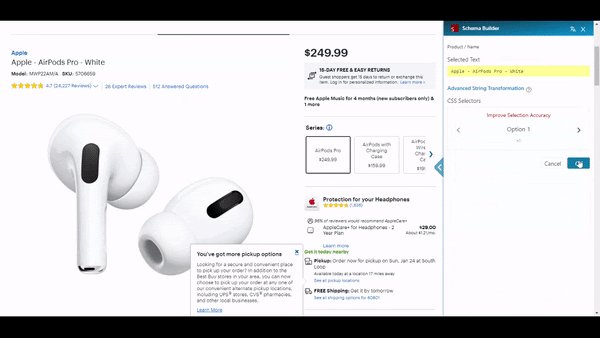
Create schema effortlessly with a point-and-click interface with Schema Builder, a free Chrome plug-in.
You simply click the property you want to add, and then find that applicable information on your product page. Take a look:

More on Schema Builder, here: Schema Markup Generator: Build Structured Data Without Developers.
#2. Deploying Structured Data Site-Wide
Most SEOs rely on the dev team to implement technical changes or updates — schema included. But depending on the dev team can sometimes lead to delays, as their priorities might differ or their workload could be high, affecting the timeline for SEO improvements.
Fortunately, you can implement structured data site-wide to any pages that match your specified variable all with a few clicks.
Schema Optimizer lets you implement schema schema once and see it go live on thousands of pages.
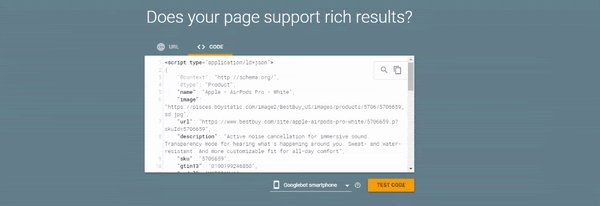
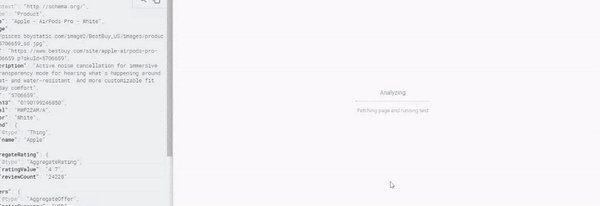
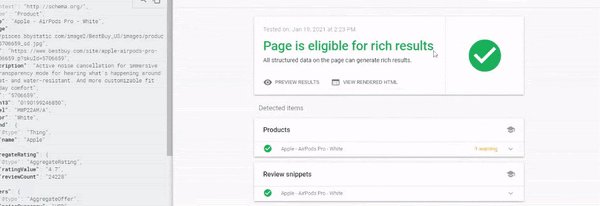
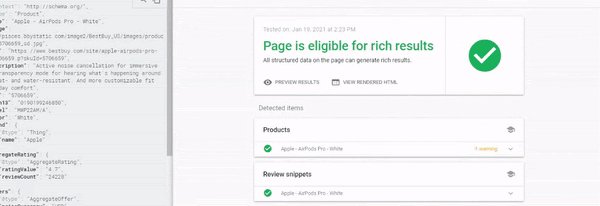
#3. Testing Structured Data
There can be a few common issues with schema, so you'll want to run it through Google’s Rich Results Test to confirm its eligibility for a rich snippet on the SERP.

To keep all of your schema operations under one roof, you can use Schema Tester, also a part of the free Chrome plug-in. If you're looking to test and validate at scale, you'll want to leverage an SEO platform so you can run a schema audit.

Conclusion
There may be a few considerations to keep in mind if you implement the product schema, but the benefits far outweigh the time required to create and deploy it — especially when you utilize Schema Builder and Schema Optimizer to cut out the manual labor and focus on the wins.
Looking for other schema or how it impacts other industries? Check out these resources:









Comments
Currently, there are no comments. Be the first to post one!