With web design, there are three ways to organize content: pagination, infinite scroll, and “load more.” In this article, we focus on pagination and infinite scroll.
While the former involves separating content onto multiple pages, the latter groups content onto a single page and lets users scroll continuously to load new content. Both options create a unique user experience.

In terms of common ground, pagination and infinite scroll have two major similarities:
-
Both are user interface patterns through which web content can be displayed, digested and indexed.
-
Both are best defined by their differences from one another.
Each technique has pros and cons, and it is important to understand these before selecting an interface that is right for your site. Below I’ll tell you all about the following:
- What is Pagination?
- What Is Infinite Scroll?
- Pros and Cons of Pagination
- Pros and Cons of Infinite Scroll
-
Does Pagination or Infinite Scroll Provide a Better User Experience?
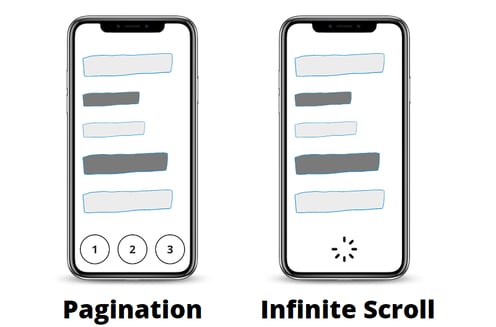
What Is Pagination?
Pagination is a technique where online content is divided across several webpages instead of being lumped together in one giant brick of content.
The bottom of a webpage that uses pagination, will either have a row of page numbers or next/prev links that let you navigate to the next page.
These navigation controls allow the user direct access to every webpage in the paginated series through manual clicking.
They also send the message to Google crawlers that all content within the series is connected and indexable, even though it's separated across multiple pages.
Recommended Reading: SEO Pagination Best Practices
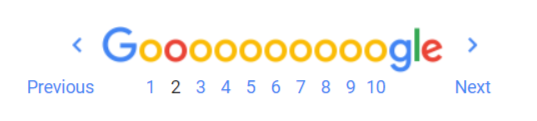
A great example of pagination is a search engine results page. The navigational controls on the bottom of each paginated page let users know which resources are the most relevant, which page is currently selected, and how many more search results pages there are to sift through.

(Google’s search results are housed on 10 different pages)
This adds clarity to the search process and guides the user to exactly what they’re searching for.
Ecommerce sites also frequently use this method since there are typically so many products offered that it’s better to house them on multiple pages.

(Amazon’s inventory is so large it makes sense to separate its product listings across many pages.)
What Is Infinite Scroll?
Infinite scrolling allows you to continuously scroll through content in its entirety from just one single webpage.
Once the scroll bar reaches the bottom of the page, new content loads automatically, allowing for endless scrolling.
This is especially important for users who use mobile devices or mobile apps, where scrolling is more intuitive. A numbered bar is simply too small to easily click on mobile.
Also consider social media feeds – infinite scroll is a popular technique for social media apps like Facebook and Twitter, and gallery websites like Pinterest and Instagram, because it drives user engagement.
 (Social media sites tend to have infinite scroll layout to accommodate mobile usability.)
(Social media sites tend to have infinite scroll layout to accommodate mobile usability.)
These websites typically employ this method because it compliments how they want their users to interact with their content. It displays continuous content to provide more opportunities for the browsing user to find something worthwhile.
Now that we've gone over the basics, let's discuss the pros and cons of each option.
What Are the Pros and Cons of Pagination?
Pros of Pagination
Structure and Hierarchy
Pagination grants users the structure and hierarchy needed to fully make sense of content. Although it requires more clicks, these actions are meaningful as they bring the user closer to their desired outcome.
Users generally prefer a clear end to their search because it satisfies the need for completion. As they advance through the page numbers, they continue their search journey.
Access to a Footer
One absolute benefit of pagination is the access to a footer to assist with site navigation — an incredibly valuable resource where users can find important calls to action, secondary resources, social pages, and contact information.
Cons of Pagination
When implemented correctly, pagination is a useful classification method for webpages. However, problems can arise if you don’t take certain precautions. Take the below circumstances, for example.
Duplicate Content
If your site features a “View All” option as well as an incorrect rel=canonical, duplicate content issues may become a problem. Proper pagination, however, won’t create any harm even if things like the H1 are the same across the board.
Since the main content is different, it’s not interpreted as repeat content. Just keep SEO in mind when you set up your pagination and you won’t have a problem.
Search Engine Journal goes into more detail on this potential pagination slip-up.
Thin Content
If a page lacks a substantial amount of content, Google may deem it unworthy of indexation and the content will live on practically unseen. Pagination may lead to a thin content issue with something like a multimedia slideshow, where each page houses only one image.
If you can guarantee the page has enough content to be user-friendly, this should not be an issue. After all, when the user is happy, Google is happy.
Crawling Issues
It is possible that Googlebot can crawl and index every page of a paginated series as its own separate document, which demolishes your crawl budget – not to mention it makes those pages that should be working together actually compete against each other for prevalence on the Google search engine results page (SERP).
Avoid this with the proper robot.txt files to prevent a crawl from occurring on certain pages, saving your crawl budget and allowing your important pages to be crawled.
What are the Pros and Cons of Infinite Scroll?
Pros of Infinite Scroll
Users Like to Scroll
It has been proven time and again that users have an easier time scrolling than they do clicking. In today’s world – where you can scroll with the mouse, trackpad, arrow keys, scroll bar, or with your finger on mobile – it’s simply more intuitive.
The speed and responsiveness of scrolling enhance the overall user experience, resulting in a substantial increase in content visibility and engagement.
Increased Engagement
Since infinite scrolling is endless, a user can continually engage with content without interruption so long as they continue to navigate down the page.
With no stopping points to break the flow of concentration, users will likely spend more time visiting your webpage and viewing a larger sampling of its content.
Built for Discovery
Infinite scrolling also helps users discover something rather than search for something.
Since the discovery process is so subjective, users need quick access to the widest sampling of ideas possible to increase their odds of finding something relevant to them.
Enter infinite scroll. Keep in mind that this advantage is dependent on the kind of site you operate – not every site should be designed for casual discovery.
Mobile Friendly
Scrolling and mobile phones are a match made in heaven. Since mobile screens are substantially smaller than desktop screens, they can only display a fraction of the content at a time.
To work around this, the scroll bars on mobile sites are made much longer by default so every scrap of content remains accessible.
Cons of Infinite Scroll
Problems with Crawling
Even Google has its limitations. Since infinite scroll relies on JavaScript, there are issues with Google reaching all of the content: Googlebot won’t stop and wait for fresh content to load outside its snapshot.
Recommended Reading: Is Infinite Scroll Bad for Your SEO?
As a result, anything outside this range will not be crawled – and this is never good for SEO.
To make infinite scroll friendly with Google, code the page so that if the user or bot doesn't have JavaScript, it will show links that can be clicked or crawled instead. That way, Google can get to all the content a user would if they scrolled.
Recommended Reading: Optimize AngularJS SEO for Crawling and Indexing Purposes
Difficulty Finding Information
Since all content lives on one page – and under one URL – it can be hard to locate information or remember where it was previously found.
For example, if a user found useful information but left the site only to return later, the page would refresh and once again load the top content.
To get to the previous position, a lot of scrolling could be required. With pagination, page content can be found easily because individual pages, and therefore their respective content, can be bookmarked.
Delayed Page Load Time
Since a large chunk of content is housed on a single page with more loading as the user scrolls, it will take a long time for the page to load.
This is particularly true on mobile devices since the mobile browser doesn’t get a chance to “breathe” as the user quickly scrolls.
Think of the accelerated swipe you use to reach the bottom of a page – it can be counterproductive if the page has no chance to load and update its content appropriately.
Slow page loading can significantly hurt SEO performance.
No Access to a Footer
A user can get to the bottom of a page several times only to have it reveal more content to read.
This means that important information like contact information and social media links at the bottom of the web page are impossible to access.
Recommended Reading: Optimizing Single-Page Applications for Crawling and Indexing Purposes
How to Choose Between Pagination and Infinite Scroll
Choosing between pagination and infinite scroll depends on your business and how your users consume content.
While pagination works well for end users with an end destination or desired outcome, infinite scroll is best for users looking to browse content, like on a social media site.
There are also some SEO considerations to be mindful of when making your decision.
Pagination vs Infinite Scroll: Which Is Better for SEO?
While you can see that each method has its respective strengths depending on the kind of website you operate, pagination remains the better solution from an SEO perspective.
It bears repeating that one of infinite scroll’s major shortcomings is that Google crawlers can't crawl content outside their snapshot.
Whatever Google doesn’t see it doesn’t index. This means that ranking potential is wasted for a large portion of your content.
While infinite scroll is great for offering users a more comprehensive “gallery” experience, pagination is still the technique to beat when it comes to helping users and crawlers find exactly what they’re looking for.
Does Pagination or Infinite Scroll Provide a Better User Experience?
When it comes to providing a better user experience, sometimes scrolling is the better option, and there are a lot of JavaScript plugins and jQuery elements to make this possible.
If a user is exploring a site with no definitive goal in mind, they often enjoy infinite scroll rather than repeatedly opening new pages.
It all comes down to whichever technique best serves your content and users.
Advice When Choosing Infinite Scroll Over Pagination
If you do choose to incorporate infinite scrolling within your domain, I strongly recommend including component pages.
Component pages are a paginated series you can build out to present in tandem with your infinite scroll. Their primary purpose is to group your content into pages on the backend so Google recognizes it as an indexable series.
Google's Webmaster Blog goes into more detail about search-friendly recommendations for infinite scroll that will allow web spiders to crawl your webpages, even when infinite scroll is implemented.
So now, even if you use infinite scroll, Google gets what it wants. And when Google wins, we all win!






Comments
Currently, there are no comments. Be the first to post one!