Page speed is one of the most critical SEO elements affecting the site's search visibility.
Google has been gradually introducing it into its ranking factors since 2010. Today, with the launch of the Page Experience update, having faster pages has become more important than ever.
In this post, we'll explore:
But first, a quick recap:
What is Page Speed?
In a nutshell, page speed is a metric defining how long it takes to display all the content on a page. Page speed is affected by the size of every element on a page - the code, various scripts and other technologies - as well as the web server's speed.
Recommended Reading: Why Page Speed Matters and How to Improve It
Why Page Speed is Important for SEO
You have probably heard a lot of stats that prove the importance of enhancing your site's page speed. Because of the importance to your users and a factor that Google will apply in the mobile-first index, it’s important to note.
Here are a couple of examples to refresh your memory of its importance:
- 47% of consumers expect a site to load in 2 seconds or less, and they are likely to abandon it if it doesn’t load within 3 seconds (source)
- If a page takes longer than 10 seconds to load, further 30% of users will go somewhere else (source)
- And a 3 second waiting time decreases customer loyalty by 16% (source)
Finally, my favorite one, quoted via CDNetworks:
Every one-second delay in page load time could lead to $1.6B in annual losses for major online merchants.
Incredible, right?
And I’m sure you also already know that once Google finally launches the mobile-first index, its significance as a ranking factor will only increase. We know Google’s end goal and focus is to deliver the best search experience for their users.
How Is Page Speed Measured?
Page speed is a complex, technical factor. Yet, I believe, to overcome any page speed-related issues, you must understand how search engines measure the page speed.
There are, in fact, four critical measurements that determine the overall page speed:
- Time to First Byte (TTFB). This metric defines the time between a browser making a request to the server, and the first byte is loaded by the web server.
- First Contentful Paint (FCP). This measurement evaluates the time it takes for a display element being displayed at a browser window for the first time. In short, it's the moment at which a user sees something loaded on a page for the first time.
- First Meaningful Paint (FMP). This factor defines how long it takes for a user to perceive the page as loaded. Please note, it does not define the Load Time, which is the time it takes for the full page to be loaded in its entirety. Instead, it focuses on the user's perception of the page being loaded. At this point, the user understands the that first piece of content displayed in FCP. However, there might be other elements that still need loading the user does not know about.
- Time to Interactive (TTI). This metric outlines the time at which the webpage has been rendered and is ready for a user's input. This means being able to use the navigation and interact with the page in has been designed for.
But I guess that although you understand why you should improve the page speed, you may not know the main factors that affect page speed. The following are seven ways to help you remedy your page speed issues.
#1. Leverage Browser Caching
In Page Speed recommendations, Google states:
“Fetching resources over the network is both slow and expensive: the download may require multiple roundtrips between the client and server, which delays processing and may block rendering of page content, and also incurs data costs for the visitor.“
The search engine’s team then concludes (note, the emphasis in bold is mine):
“All server responses should specify a caching policy to help the client determine if and when it can reuse a previously fetched response.”
And that’s the secret to this strategy - allowing a browser to remember and reuse resources it has already downloaded during the previous visit.
As a result, when a person visits another page on the site or returns to it again, their browser does not need to request such elements as logos, CSS files, and other scripts. Instead, it reuses the ones it has already downloaded during the previous visit, significantly decreasing the time required for a page to load.
With browser caching, all your website files get stored in a browser’s cache, instead of being pulled out over and over again with each visit.
But how long should a browser retain those elements in cache? Here's a quote from Google on this:
We recommend a minimum cache time of one week and preferably up to one year for static assets or assets that change infrequently.
#2. Reduce Server Response Time
A server response time describes the length of time it takes for a server to respond to a browser request. In other words, it’s the gap from the moment a user types a URL or clicks on a navigation button, and when the server begins to send files to the browser.
And needless to say, reducing that delay greatly improves your page response time.
In general, three elements affect your server response time:
- Your traffic levels. Naturally, the more requests server has to process at once, the slower it might work.
- Resource usage. Reducing the number of resources a browser has to request will reduce the response time.
- Server and hosting platform. Finally, your server setup can play a role in its response capabilities.
But naturally, you cannot decrease your traffic. In fact, it’s the opposite that you aim for, right?
However, you can reduce resource usage (more on which later in this post) or upgrade to a better hosting platform to handle growing traffic.
#3. Store Website Assets on a Content Delivery Network
Did you know that 80% of the server response time is spent on a front-end (elements displayed in the browser)?

Yup.
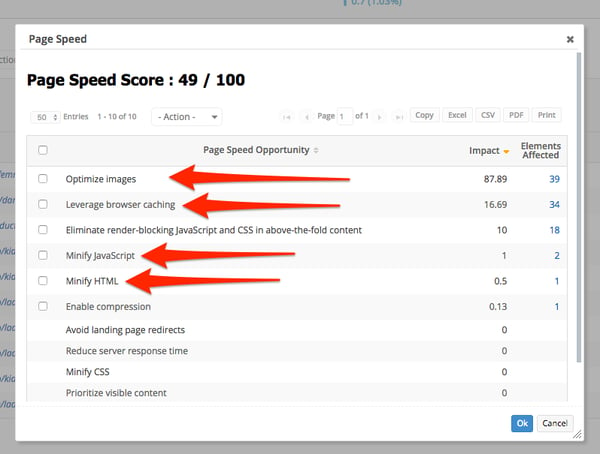
Here, let me show you (note, a report generated by seoClarity’s Page Speed tool). Most issues found on this page relate to front-end files. The majority of potential delays are a result of the time it takes to download the code, images, and other website assets.

But do you also know that the closer a server with your files is to a user, the quicker they’ll see the site?
(Of course, the opposite is also true. The further away a person is from your server, the longer it’ll take for a page to load).
To combat this proximity issue, implement a content delivery network (CDN).
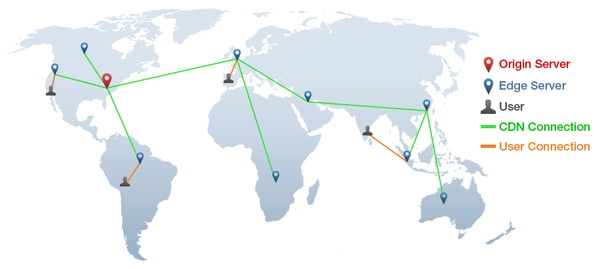
A CDN is a collection of web servers distributed in various locations around the globe, allowing you to always serve files from one that’s the closest to your visitor. Here’s a good visual representation of how CDN works:
Notice that, although the original server resides in the US, visitors from Europe or Asia can access those files from servers much closer to them. That’s the key benefit of using Content Delivery Networks - a significant boost in page load time due to placing website assets closer to the user.
#4. Minify HTML, CSS, and JavaScript
This goes without saying: The further you develop your site, the more code you add.
And that code can get messy. Really messy.
In fact, all those additional spaces, line breaks, comments and many other, unnecessary elements can significantly slow down your site. How? Because browsers need to go through it all to display a page, and that simply takes time.
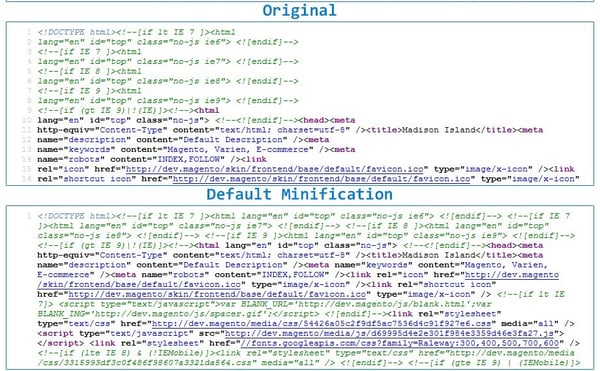
Just compare those two versions of the same code:
The top section of the image shows an original HTML file. The bottom, a minified version.
(And I admit, the top looks much better. It’s nicer to look at and read.)
But consider how many additional elements a browser doesn’t have to go through in the minified version - line breaks, intends, and much more. So, if possible, minify HTML, CSS and JavaScript files to allow browsers to analyze the code much faster.
But does minifying the code deliver any meaningful results?
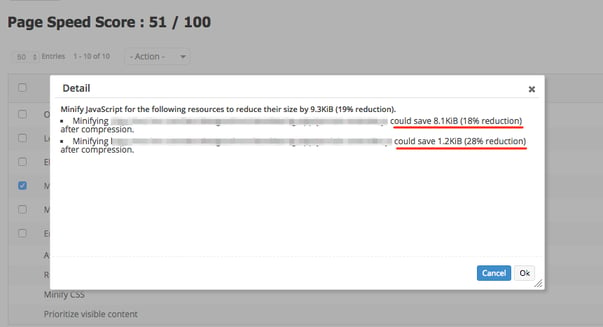
Absolutely. Just take a look at the suggestions from our Page Speed tool:

#5. Display Above-the-Fold Content First
Here’s another code hack that will help you improve page speed:
Split your CSS file into two to allow above-the-fold content to load faster.
Because, let’s face it - as long as your visitors see something on a page, they’ll be satisfied, right? After all, they no longer need to wait for a page to load and can start consuming the content straight away. And when they’re ready to see the rest, their browser would have already loaded it.
But to achieve this, you need to split the CSS into two sections:
- Inline CSS for the above-the-fold content that will require no additional server request to load, and
- The rest, stored in an external file that a browser will request when loading the remainder of the page.
One challenge with this approach, however, is that adding inline styles increases the amount of code a browser has to read, before displaying a webpage. Plus, it may make making some edits more awkward, as they’d have to happen on a page level, rather than a single, external file.
#6. Optimize and Compress Images
Large images will impact page speed negatively. In fact, the larger the size of a file, the longer it will take for a page to fully load. Unfortunately, development teams often ignore image size, as well as the file format, uploading images that are too big or in a wrong format online. This significantly increases page size, and forces browsers to spend more time loading all assets.
There is a number of ways to eliminate this issue:
- Ensure that images and other media files aren't bigger than they need to be.
- Save images in the right file format. For example, PNG files are ideal for graphics featuring fewer than 16 colors while JPGs are ideal for images.
- Use CSS sprites for images you use on the website frequently (i.e. buttons or branded images.) A CSS sprite combines your images into a single image that is loaded only once (resulting in fewer server requests) and displays only the section you require in a particular design element.
- Compress image (you might need a dedicated plugin or website technology for that.)
#7. Remove Render-blocking JavaScript
Every time a browser renders a page, it creates what's know as a DOM tree by parsing all HTML code. Only then, it can begin rendering and displaying the page.
So, any time it encounters a script during the process, it has to stop and execute it before continuing. That's why we refer to those scripts as render-blocking, they prevent the browser from conducting all the necessary tasks to render the page.
Removing any render-blocking JavaScript will allow the browser to parse the HTML and display the page faster.
How to Measure Your Page Speed
There is a number of ways by which you can test and monitor page speed.
Page Speed Analysis monitors the site's page speed continuously, and suggests improvements to make to speed up the load time.

Google Page Insights tool allows you test a specific page's speed as well, and Pingdom's Website Speed Test offers similar functionality, allowing you to test page speed of an individual page manually.
Want to discover all the tools to use when analyzing, measuring, and improving page speed? We've collected them all in this post: What Are the Best Page Speed Testing Tools?
Closing Thoughts
The relationship between a site’s speed and SEO is irrefutable. And hopefully after reading this article, you have a clear idea where to start improving your page speed to make your website load faster.
Editor's Note: The SEO industry changes fast! This post was originally published in October 2017 and has been updated for accuracy.










Comments
Currently, there are no comments. Be the first to post one!