An iFrame, or “inline frame,” is an HTML element that allows you to add content from another website or third-party directly onto your own, without disrupting any interactive elements from that piece of content.
It was once thought to be a path to completely avoid, since it complicates the content that is actually on your page to give Google confidence to send traffic there (the iFrame could be injecting malicious content) and dilutes the benefit of your unique content.
Google still recommends avoiding iFrames for content, but there are other uses of the iFrame that are OK or even good for SEO.
Since iFrames include a direct link to the source, Google understands that the content the user sees is the same content referred to in the source URL, so don’t be concerned with negative associations with posting duplicate content.
A Look at the iFrame Tag
The basic embed code to enter into the HTML is: <iframe src=“URL”></iframe>.
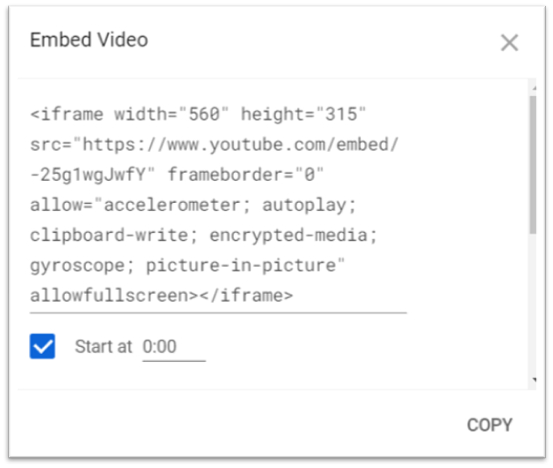
The code can become more complex as more attributes are assigned to the iFrame element. A video, for example, may consider elements like autoplay and fullscreen, as we see with this embed code for a YouTube video:

(iFrame tag found within a YouTube embed code.)
Specifications can become more advanced with certain snippets of code, such as sandboxing. This allows for more advanced restrictions to be placed on the iFrame element.
Although iFraming used to be more common than it is now, there are still a number of areas where iFrames tend to show up.
Examples of iFrames
The main purpose of iFrames is to display third-party content on your own site, almost like it’s your own.
In real-world examples, that tends to show up in the following use cases:
- Ads
- Videos
- Google Maps
- Social Media Posts
- RSS Feeds
#1. Ads
Online advertisements can be placed in an iFrame so that they can appear on multiple sites. News websites are a great example of this, as they’re always saturated with pop-up ads.
Inspecting the elements of this ad, we can see that that is in fact the case. Here, it’s a Google ads iFrame.

(Online ads are often iFrames.)
#2. YouTube Videos
The YouTube video iFrame is the main example we used above, but to reiterate: you can house YouTube videos directly on your site, without taking away their interactive nature.
That is, users can still adjust the volume, use the scroll bar, and adjust other functionalities just like they could if they were to watch the video on YouTube.com.
#3. Google Maps
Maps and locations are increasingly important for the user experience, as they are more personal to the user’s actual location, a location of an area they’re researching, etc.
Being able to navigate a map without leaving a web page is a huge win for users, and in turn, you. Remember that search engine optimization is really about search experience optimization.
Google offers a resource on their Google Developers platform on their Maps Embed API.

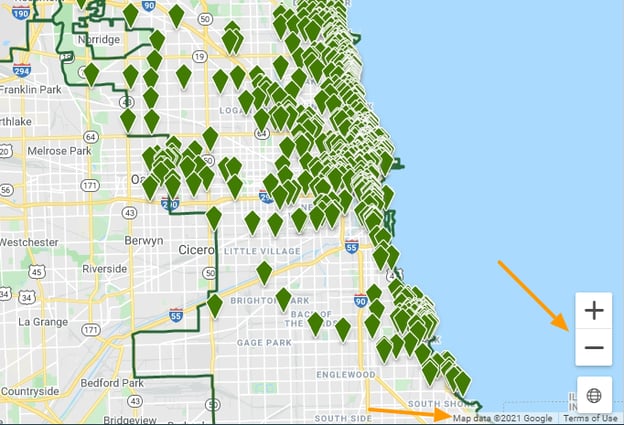
(Google Maps can be integrated onto other web pages via iFrame.)
Notice the interactive nature of this map with the ability to zoom in and out, and switch to a satellite view, and yet the map's data belongs to Google.
#4. Social Media Posts
If you want to integrate social media content onto your website, doing so with an iFrame creates a more rich experience than simply uploading a screenshot of the social media post.
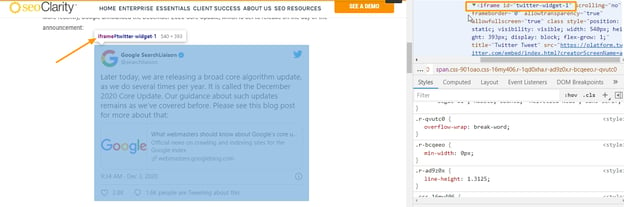
We’ve used tweets from Google’s Search Liaison account to cite our claims, and embed the tweets directly onto our pages. This gives it an interactive nature (i.e. you can like the tweet directly from our website).

(Interactive social posts are a result of iFraming.)
#5. RSS Feed
To encourage publishing of new stories (content syndication) some sites create RSS, or Really Simple Syndication feeds, that display the latest headlines. An iFrame can be used to pull in this feed and display on your own site.
How to Find an iFrame?
The basic way to find if a page has implemented an iFrame is by looking at the page’s code.
In some of the examples above, you can see the “Inspect” information, which made it easier to call out the iFrame of one particular element on the page.
Or, you can right click on the page and navigate to “View page source”.
A quick CTRL + F can find you any iFrames located on the page.

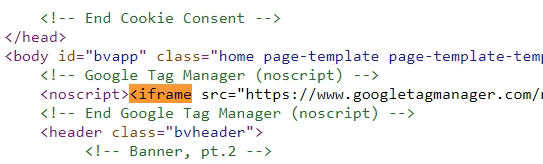
(Viewing a page's source.)
There are some plugins on the Google Chrome store that can automatically identify iFrames on a page and alert you to them.

(A plugin that can detect iFrames.)
Are There Benefits to iFraming?
The most clear benefit of iFrames is their interactive nature, since users who browse a web page (especially on mobile) tend to expect an interactive or responsive design. Other potential benefits are:
Security
Whenever third-party content is involved, there are always apprehensions. As there should be. Online security is a major consideration in the world today.
When you use an iFrame, you’re able to create and maintain some separation between your own site, and the external content that you’re loading into it.
You’re not placing the third-party content on your site directly, but using the iFrame as a sort of buffer.
Set and Forget
Since you’re not loading the third-party content onto your site, this lends itself to another benefit of iFraming: you don’t have to update the third-party content.
The iFrame will load the latest version, and the content will always be up-to-date — on the hosting site and your own.
Personalization
Some companies even use iFraming to present users with more personalized content.
Since iFrames are dynamic, they can be used to present custom messaging and ads to users. However, there are some considerations to be aware of with this strategy.
We talk about it further in the post, Retailers Entering the Era of True Personalization.
How Do iFrames Affect SEO?
Many people question whether iFrames are SEO friendly. They shouldn’t have too large an impact on your overall SEO, but there are considerations to be aware of.
SEO Credit
The main SEO consideration for iFrames is that the “SEO credit” goes toward the original webpage (the content that’s embedded). It’s for this reason that you should not include all of your primary content in your iFrame.
John Mueller explains this point in a Google Webmaster Hangout video, when he was asked:
If I syndicate my content to another website with an iFrame, how can I ensure that the iFrame URL gets credit instead of the page embedding the iFrame?
Mueller’s answer, in the short form, is that you can’t.
Crawling the iFrame
Web crawlers can read the iFrame tag and know where original content comes from (which is why that SEO credit is given to the source). The subsequent benefit of this is that crawlers won’t view the iFrame as duplicate content.
You may want to consider using a robots.txt protocol to help ensure the iFrame is crawled.
iFrame’s original relationship with crawlers is what made many question whether iFraming was bad for SEO. Some crawlers used to not be able to crawl iFrame content, which meant they couldn’t register the content, either.
Or, the crawlers had the ability to crawl iFrames but couldn’t find their back to the main page, which meant the content on that main page wasn’t being crawled.
iFrames are also tricky because not all browsers can view iFrames appropriately. So, if you rely on iFrames heavily to expose your site visitors to useful information, they may not be able to actually see that content.
Other Considerations of iFraming
Another consideration of iFraming is that there are thoughts that it could post malicious risk. Now you may be thinking, “Didn’t you just tell me that security is a benefit of iFraming?”
You’re right, and it is.
But, security comes as a benefit in that you can form a separation between your site and the iFrame content. Things can turn malicious when one website decides to pose as another website altogether.
You can actually recreate a website by iFraming its content, and visitors to your duplicate site could be tricked into thinking that it’s the original.
Now, we of course don’t recommend you do this, and don’t think that you would, but this possibility for deception may be a reason that people steer clear of iFrames altogether.
This is why some large sites have a default security setting that prevents other websites from using their site contents as an iFrame.
seoClarity’s Recommendation on iFraming
iFraming should only provide supplemental content on your site.
It’s okay to use bits and pieces of iFrame content from time to time, but avoid using iFrame content as your primary content.
This is like saying all of your content is from someplace else, and you have nothing unique to offer.
This also means not including important content or the keywords you are targeting within an iFrame.
So, when you open an iFrame, check if all your content is there. It’s more about embedding from somewhere else versus building a whole page through iFrame. If this is the case, you can work with a developer to redo your pages and/or site.
If the iFrame is not related to the primary content it’s okay for SEO purposes. iFrames are used in instances that don’t impact the primary content or content at all.
For example, some iFrames can also be related to tracking such as Google Tag Manager, which code leverages an iFrame when JavaScript is disabled.
It’s also advised to render your page with a web crawler or the Google Rich Snippets Tool to see if Google is able to display your iFrame content as intended.
seoClarity users have the added advantage of our Internal Link Analysis.
A symptom of poor iFrame use is a lower-than-expected number of internal links — if you discover poor internal links, that could be a result of the links being placed in the <iFrame>.
If this is the case on your website, you can explore the iFrames on a page to see if they are the culprit.
Conclusion
iFrames offer a unique opportunity to present content to your site visitors in a dynamic, valuable way. While you can leverage the quality and value of content that is not your own, just be sure not to overdo it.







Comments
Currently, there are no comments. Be the first to post one!